|
The generated word and web reports are based on standard CSS styles, that are defined in the *.css files. CSS files are located in C:\Program Files\UPLINX Report Tool\templates\css. Using the css files allows you to customize the reports to the Corporate ID.
To get started, follow these steps:
1.Copy an existing CSS file for example "Cisco CallManager.css" and give it a unique name, like "MyStyle.css". CSS files are located in C:\Program Files\UPLINX Report Tool\templates\css. After refreshing Report Tool, the newly created CSS file will appear in the drop down list and can be selected.
2.Use a text or CSS editor to change the values associated with the styles. Mostly you might want to change:
•Background-color (this is the background color of the table elements, or the page).
•Color (this is the text color).
•Border (thickness and color of borders).
•Text format definitions ( font-weight:normal; font-size:8pt).
•Padding for various elements. Be aware that padding settings affect the physical width of tables on the page, and the physical length of the finished report, but helps readability
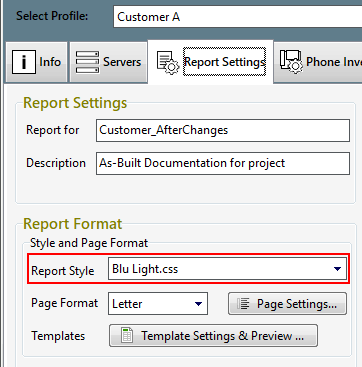
1.To test the new CSS format, in Report Tool, under the Report Settings tab, in the Report Format section, select your Report Style css from the drop-down list. Click the handy "Template Settings & Preview" button, choose an appropropriate Report Type, for example the first one, and click Generate Test Report. This will allow you to open a sample report in your css style. It will also offer to preview a Word report. You can say "no" to that one at this stage. Keep fine tuning it and previewing your css until you are done.

Notes on CSS styling
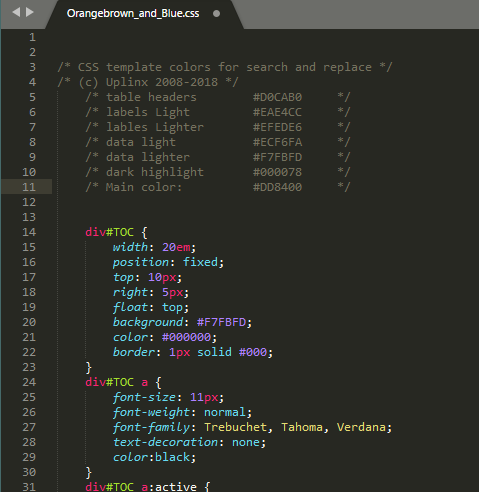
The css files contain notes listing the colors. See the following screenshot of the notes in the file Orangebrown_and_Blue.css:

In this simple example, we see 7 different colors used. These colors are repeated throughout the CSS file as required. If you use a text editor to find-and-replace the 7 different colors listed, you will have changed the whole color palette of the main content of the report.
Example: Use a text editor to find all instances of #DD8400 and replace them all with, for example #06843d, you will have changed the main highlight color from orange-brown to green.
If you then change the chosen word template, changing heading colors and the cover graphics, you will have completely personalized your template color scheme. Some css files have more colors specified for individual elements. The simpified css files Orangebrown_and_Blue.css, Green_and_Grey.css and Bluegreen_and_grey.css have been deliberately restricted to an easily manageable list of colors.
|