|
CSS Styles for HTML and Word Reports |
 
|
The generated word and web reports are based on standard CSS styles, that are defined in the *.css files. CSS files are located in C:\Program Files\UPLINX Report Tool for Amazon\templates\css. Using the css files allows you to customize the reports to the Corporate ID.
To get started, follow these steps:

Notes on CSS styling:
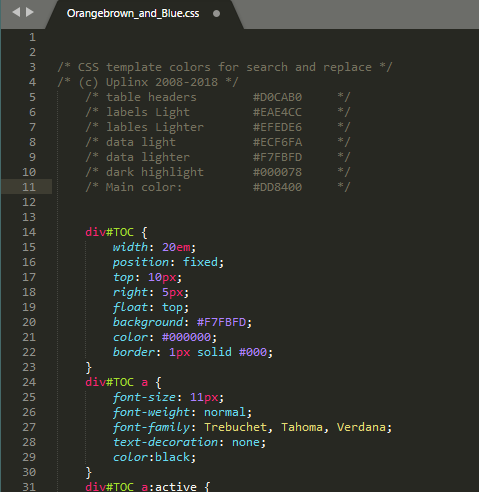
The css files contain notes listing the colors. See the following screenshot of the notes in the file Orangebrown_and_Blue.css:

In this simple example, we see 7 different colors used. These colors are repeated throughout the CSS file as required. If you use a text editor to find-and-replace the 7 different colors listed, you will have changed the whole color palette of the main content of the report.
Example:Use a text editor to find all instances of #DD8400 and replace them all with, for example #06843d, you will have changed the main highlight color from orange-brown to green.
If you then change the chosen word template, changing heading colors and the cover graphics, you will have completely personalized your template color scheme. Some css files have more colors specified for individual elements. The simpified css files Orangebrown_and_Blue.css, Green_and_Grey.css and Bluegreen_and_grey.css have been deliberately restricted to an easily manageable list of colors.